【Android Studio】includeでlayoutに別のlayoutを呼び出してみる
日曜プログラマーです。最近、Android Studioを触り始めました。今は、既存のテンプレートを読みながら、気になった実装をお試ししているところになります。Androidアプリ開発の実装について少しでも慣れようっていう段階ですね。
今回は、layoutって使いまわせるん??っていう疑問から、includeで別layoutを呼び出せることを知ったので、試してみることにします。
親layoutのxmlコード
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<include layout="@layout/include_view_1" android:id="@+id/include_view_1" />
</androidx.constraintlayout.widget.ConstraintLayout>子layoutのxmlコード
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:id="@+id/frame_text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
/>
</FrameLayout>
</androidx.constraintlayout.widget.ConstraintLayout>includeで別layoutを呼び出せました。
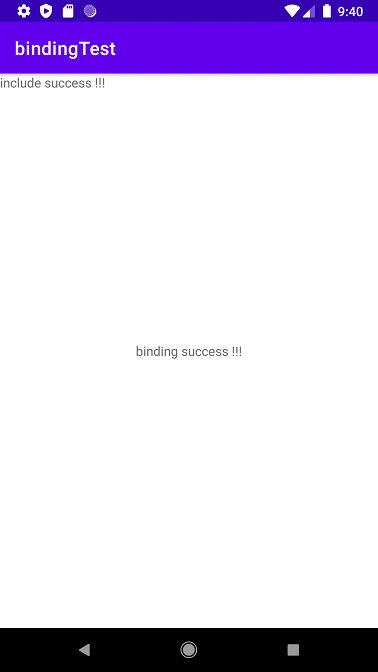
エミュレータでの実行画面は以下になります。

MainActivity.ktで出力される文字列を変更していますが、画面左上がincludeされたlayout上の文字になります。
ちなみに、文字列を差し替えているMainActivity.ktのソースコードは以下になります。
package com.example.bindingtest
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import com.example.bindingtest.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
val view = binding.root
setContentView(view)
val str = "binding success !!!"
binding.textView.text = str
val strFrameText = "include success !!!"
binding.includeView1.frameTextView.text = strFrameText
}
}前回投稿した、viewBindingを使っています。includeしているlayoutも参照できるのかな??と疑問になったので、試してみました。普通にBindingクラス.includeのid名.id名でlayout上のTextViewを取得できるみたいです。直観的でわかりやすいですね。Binding必須って感じがしてきました。逆に使わないパターンを知りたいです。
includeで呼び出せることが分かったので、デザインを用意する際は、ヘッダー・コンテンツ・フッターのように、分けれるパーツを事前に別layoutとして用意することでデザインの統一感を出せるようになると思います。また、コンテンツだけのlayoutになるので可読性も上がるのかな。
絶対使うものだと思うので覚えておこうと思います。








